¿Alguna vez has necesitado un portafolio pero nunca nadie te ha contado cómo hacerlo?
Pues desde hoy vas a saber redactarlo paso a paso y orientado a la acividad profesional que quieras desarrollar, como por ejemplo el diseño.
✅ Hoy aprenderás sobre estos temas tan interesantes, ¡no te los pierdas!
- ¿Qué es un portafolio o portfolio?
- ¿Cómo hacer y diseñar un portafolio?
- 21 ejemplos de portafolios de diseño web para inspirarte
Prueba Shopify gratis para crear tu tienda online.
Sin tarjeta de crédito, fácil e intuitivo.
¿Qué es un portafolio o portfolio?
Un portafolio de diseño (también llamado "portfolio") profesional es una necesidad para cualquiera que trabaje como freelance en la industria creativa.
No sólo te permite mostrar tu experiencia en diseño a posibles clientes, sino que también te da la oportunidad de establecer una marca única para ti como diseñador.
Los portafolios de trabajo físicos siguen siendo un elemento básico en el mundo del diseño.
☝🏻 Pero los portafolios de diseño web online, ya sean portafolios animados o no, te ofrecen una vía completamente nueva para llegar a un público fuera de tu círculo profesional inmediato.
A diferencia de los portafolios físicos, los portafolios web permiten mostrar tu trabajo en un medio que realmente muestra el trabajo que realmente haces: el diseño web.
Los posibles clientes pueden ver tu increíble trabajo y también pueden interactuar con el portafolio en sí, otra prueba de tu experiencia en el diseño.
✅ Cumple las mismas funciones que una ficha de producto de una tienda online: debes persuadir con lo que incluyas y lo que digas dentro de él.
Teniendo en cuenta que tus clientes potenciales querrán evaluar la calidad de tu trabajo antes de contratarte, tu portafolio online es una gran manera de demostrar tus habilidades como diseñador o diseñadora web.
Por supuesto, la creación de un portafolio de diseño no es un paseo. A menudo somos nuestros peores críticos, y esto es doblemente cierto para cualquiera que trabaje en diseño.
Así que, tanto si vas a crear tu primer portafolio web como si vas a rehacer uno ya existente, deberás invertir un gran esfuerzo en crear algo realmente convincente.
¿Cómo hacer y diseñar un portafolio?
Para agilizar el proceso de planificación de tu portafolio de diseño web, aquí tienes algunas ideas sobre cómo hacer un portafolio de trabajo de diseño web que se robe todas las miradas.
1. Incluye sólo tus mejores trabajos de diseño web
Esto debería ser una obviedad.
Dado que tu portafolio web desempeñará un papel importante a la hora de ganarte la confianza de los clientes potenciales, merece la pena dedicar un tiempo extra a revisar todo tu trabajo de diseño para separar lo mediocre de lo impecable.
Incluso si no eres del tipo que presume, este es un lugar donde está bien ser un poco presumido.

Cuando revises tus antiguos proyectos de diseño web, intenta seleccionar ejemplos que muestran la diversidad de tus capacidades y experiencia.
Presentar proyectos de una variedad de industrias, estilos de diseño, medios y tipos de sitios permitirá a los clientes saber que eres más que un poni de un solo truco. Además, es una buena idea limitar tus ejemplos a tus proyectos más recientes.
De este modo, tu book de diseño reflejará con precisión tu nivel actual de habilidad y experiencia con el diseño.
Si estás empezando y no tienes muchos trabajos de clientes que mostrar, no te preocupes. Está perfectamente bien incluir en tu portafolio de proyectos de diseño personales, maquetas y trabajos de la escuela de diseño. Además, incluir este tipo de trabajo puede permitirte expresar con mayor precisión tu estilo y visión creativos únicos.
2. Mantén una experiencia profesional y cohesiva
Debes tratar tu portafolio de diseño como lo harías con cualquier otro proyecto de diseño. Una vez que se ponga en marcha, actuará como tu currículum y se convertirá en una extensión directa de tu marca personal. E
so significa que merece la pena que te asegures de que el producto final transmite una narrativa visual coherente que se gana el corazón de los clientes, y que también les abre la cartera.

Por supuesto, lograr un equilibrio entre cohesión y creatividad puede ser difícil.
De ninguna manera estoy abogando por un portafolio tradicional con un diseño aburrido, pero hay algunas reglas básicas de interfaz de usuario que debes tratar de seguir para facilitar las cosas a tu usuario.
Por ejemplo, cada página de proyecto debería tener diseños, estilos de escritura y tamaños de imagen consistentes.
Y cada página de tu portafolio de trabajo debería compartir similitudes en términos de color, diseño y experiencia.
Otro punto importante para comprobar la coherencia es el uso del texto. La tipografía te ayudará a establecer el tono de tu sitio de portafolio, especialmente en tus estudios de caso. Pero querrás asegurarte de que nunca robe la atención de tus muestras de diseño.
Para garantizar que tu trabajo siga siendo el punto focal para el usuario, intenta limitar tu tipografía a una sola familia de tipos.
3. Presenta estudios de caso detallados en tu book de diseño
Aunque el objetivo principal de tu portafolio de trabajo es mostrar tus capacidades de diseño, los posibles clientes también querrán ver cómo tu trabajo ha ayudado a las empresas a alcanzar el éxito. Ahí es donde entra en juego el estudio de casos.

Estas herramientas descriptivas te permiten explicar la razón de ser de tu diseño y el contexto en el que se creó el proyecto. Al presentar un caso de negocio para su trabajo, estará en mejor posición para demostrar el valor (y el precio) de su trabajo incluso al cliente potencial más escéptico.
Aparte de los activos de diseño visual, un estudio de caso sencillo debe incluir también los siguientes elementos:
- Antecedentes y descripción del proyecto: proporciona el contexto del proyecto, incluidos los plazos, las limitaciones presupuestarias y la finalidad del proyecto de diseño.
- Metas y objetivos del proyecto. Todo proyecto de diseño debe tener metas y objetivos tangibles asociados al propósito del proyecto. ¿Intentaba optimizar las páginas de productos para conseguir mayores conversiones? ¿Impulsar más tráfico al sitio web en general? ¿Reducir las tasas de abandono de carritos?
- Estrategia creativa. Aquí es donde debes explicar tu proceso de pensamiento detrás del diseño. Puede ser en forma de repeticiones de diseño, procesos de investigación o ideas creativas. No te limites a mostrar los diseños; explica por qué se utilizaron determinados elementos e imágenes y profundiza en los detalles de su proceso creativo.
- Métricas de éxito y resultados. A veces es difícil obtener resultados cuantificables de un cliente, pero si puedes mostrar a los clientes potenciales que tu trabajo ha ayudado a los clientes anteriores a conseguir resultados, tendrán más confianza en tus habilidades para hacer lo mismo por ellos.
- Tu papel en el proyecto. Si trabajaste en un equipo, debes especificar cuál fue tu papel dentro del proyecto y qué contribuciones hiciste.
- Testimonios de clientes. Los testimonios de los clientes son otra forma de aumentar la confianza de tus clientes potenciales. Pueden ser simples citas de dos frases que muestran la satisfacción del cliente con tu trabajo. Intenta pedirlos al final de un proyecto de diseño web.
4. Haz que tu información de contacto sea fácilmente accesible en tu portafolio online
Es fácil tener una visión de túnel a la hora de elaborar tu portafolio y centrar todos tus esfuerzos en el aspecto visual del diseño del sitio.
Y aunque tus diseños visuales deberían ser el punto central del portafolio, tu información personal de contacto es igualmente importante.
Da un poco de detalle sobre quién eres, tu experiencia y tus credenciales.

No olvides que el objetivo de tu portafolio es atraer a clientes potenciales y convencerlos de que te contraten.
Si consigues captar su interés, tu información de contacto debe estar fácilmente disponible y el proceso para ponerse en contacto debe ser sencillo.
Una buena forma de facilitarlo es incluir un formulario de contacto que pida:
- datos básicos como el nombre,
- la dirección de correo electrónico y
- una breve descripción del proyecto.
Un formulario permite a tus posibles clientes dedicar menos tiempo a intentar contactar contigo y más a examinar tu trabajo de diseño.
Recuerda también incluir llamadas a la acción que animen a tus visitantes a ponerse en contacto contigo para saber más sobre lo que puedes ofrecer a su empresa. Algunos ejemplos sencillos podrían ser "Solicite un presupuesto", "Trabajemos juntos" o "Póngase en contacto". Aunque estos ejemplos son perfectamente válidos, desafíate a idear algunos que muestren su creatividad y su estilo personal.
21 ejemplos de portafolios de diseño web para inspirarte
Por falta de uno, aquí tienes 21 ejemplos de portafolios profesionales. Quédate con el que más te guste para crear el tuyo:
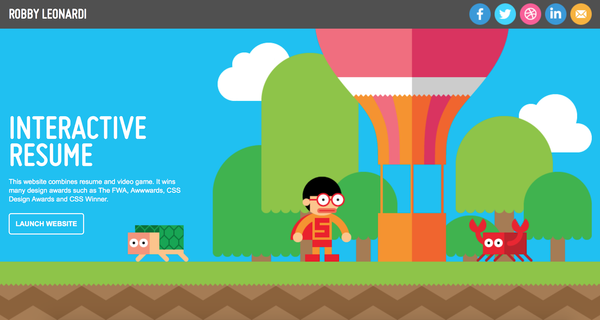
1. Robby Leonardi

Portafolio: rleonardi.com
Qué lo hace especial: Robby incorpora una experiencia interactiva en su portafolio animado.
De qué se trata: Si escuchas la palabra “portafolio” y lo primero que te viene a la mente es una lista aburrida de datos, este portafolio seguro te sorprenderá, ya que Robby encontró una forma novedosa de mostrar lo que de otro modo hubiese sido información monótona: diseñó el sitio de su portafolio como un videojuego que el visitante realmente puede jugar.
El diseño interactivo e increíblemente divertido de este portafolio hará que lo explores con emoción.
2. Yul Moreau

Portafolio: y78.fr
Qué lo hace especial: Yul crea un ambiente verdaderamente único en su sitio.
De qué se trata: El sitio de Yul Moreau es un gran ejemplo de un portafolio animado a través del uso de imágenes para incentivar la interacción de los usuarios.
Se inspira en los años 80 y dedica su portafolio a esta época. Con un diseño de página única con videos incrustados, imágenes y efectos de desplazamiento inteligentes, Yul detalla su experiencia y habilidades de una forma amena.
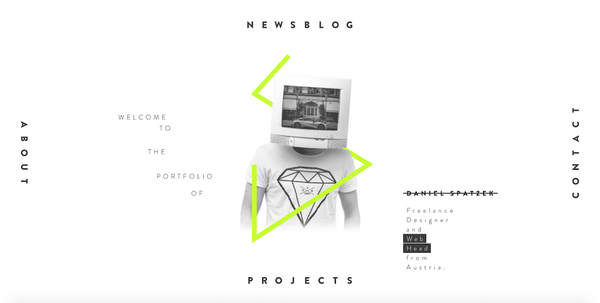
3. Daniel Spatzek

Portafolio: danielspatzek.com
Qué lo hace especial: Daniel muestra tanto sus habilidades gráficas como de diseño web.
De qué se trata: Daniel es diseñador gráfico y web, y en su portafolio animado demuestra a la perfección sus habilidades en ambas disciplinas. Para ello, utiliza un montón de trucos y animaciones de CSS que le dan vida al portafolio y crean una experiencia verdaderamente dinámica.
4. ToyFight

Portafolio: toyfight.co
Qué lo hace especial: ToyFight utiliza un esquema de color llamativo que atrae inmediatamente la atención del visitante.
De qué se trata: Este hermoso portafolio de ToyFight, minimalista y fácil de navegar, es un deleite para los ojos, cuya combinación de diseño minimalista de colores vibrantes crea una atmósfera de creatividad y anima a los visitantes a pasar más tiempo en el sitio.
5. Studio Schurk

Portafolio: studioschurk.nl
Qué lo hace especial: Studio Schurk utiliza la ilustración y el humor para atraer a los visitantes.
De qué se trata: El dúo de animación Studio Schurk muestra su sentido del humor a medida que te desplazas en el portafolio, con animaciones interesantes y divertidas que resaltan el talento del dúo.
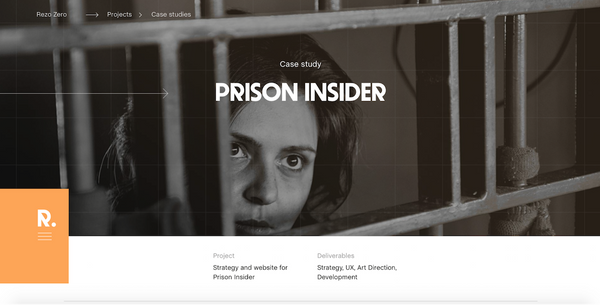
6. Rezo Zero

Portafolio: rezo-zero.com
Qué lo hace especial: Rezo Zero proporciona estudios de caso completos para varios proyectos.
De qué se trata: Rezo Zero es un estudio creativo que se especializa en estrategia de marca y creación digital. El portafolio se siente como una revista digital, ya que está lleno de hermosas imágenes y tipografías bien seleccionadas, pero lo que lo hace aún mejor es un estudio de caso detallado y cuidadosamente elaborado para cada proyecto.

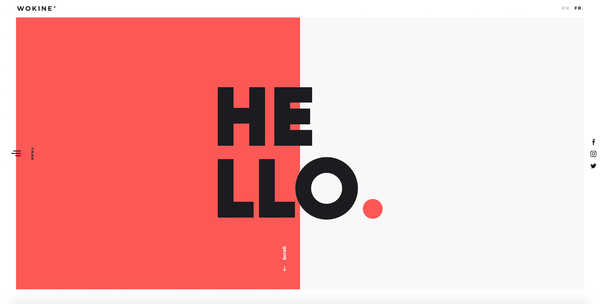
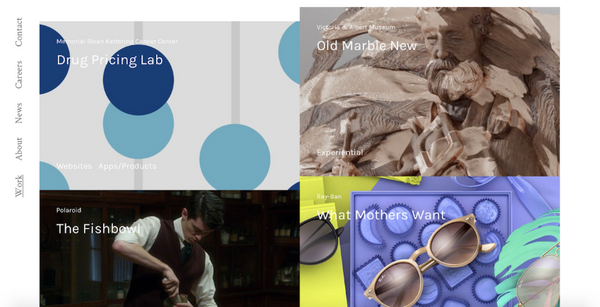
Portafolio: wokine.com
Qué lo hace especial: Wokine sigue las últimas tendencias de diseño visual.
De qué se trata: La pantalla dividida en dos es la última tendencia en diseño visual, y Wokine incorpora perfectamente esta técnica en el diseño de su página de inicio. El portafolio en sí es ultra minimalista, con mucho espacio y esquemas de color simples, lo que crea una buena jerarquía visual y permite entender la información importante con tan solo un vistazo.
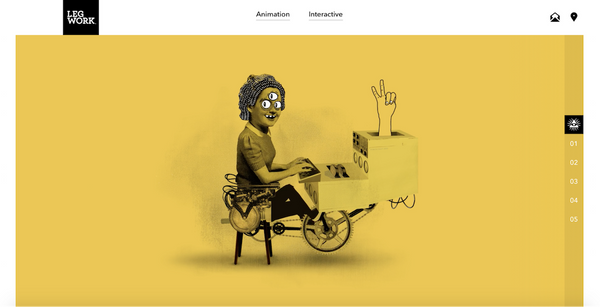
8. Legwork Studio

Portafolio: legworkstudio.com
Qué lo hace especial: Las caricaturas animadas ayudan a Legword a destacarse.
De qué se trata: Legwork es un estudio independiente con sede en Denver, Colorado que crea animaciones y experiencias interactivas. La mayoría de los visitantes quedarán impresionados por la animación única en la página de inicio; no se parece a nada que hayas visto antes.
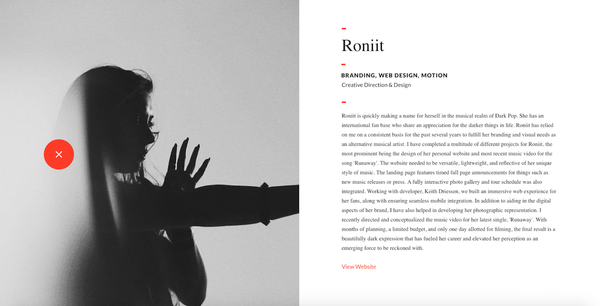
9. Hannah Purmort

Portafolio: hannahpurmort.com
Qué lo hace especial: Hannah usa imágenes y combinaciones de colores poderosas para atraer la atención de los visitantes.
De qué se trata: Hannah Purmort es una diseñadora que cree en el diseño que conecta a las personas. Su sitio es un gran ejemplo de cómo comunicarse utilizando imágenes y color, en el que se destaca el uso del color rojo para la señalización y la navegación.
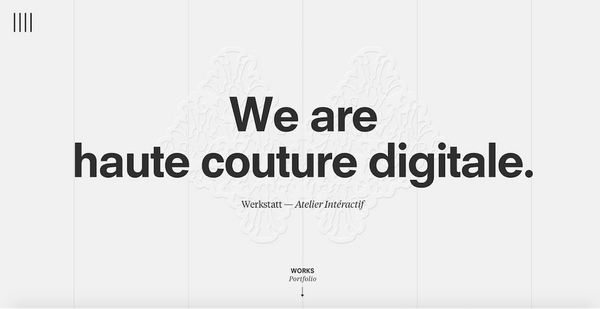
10. Werkstatt Wundersite

Portafolio: werkstatt.fr
Qué lo hace especial: Werkstatt Wundersite encontró un equilibrio perfecto entre funcionalidad y estética para su portafolio.
De qué se trata: Solo porque el sitio de un portafolio tenga que estar bien diseñado, no significa que deba ser extravagante. De hecho, muchos sitios de portafolio efectivos adoptan un enfoque de diseño web más minimalista, y Werkstatt Wundersite es un gran ejemplo de esto.
El sitio es clásicamente minimalista, con muchos espacios grandes y en blanco. Lo que realmente sobresale de este portafolio es la gran atención que presta a los detalles.
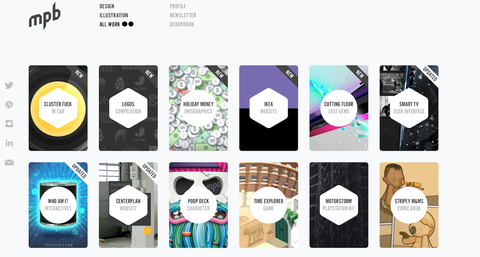
11. Tim Smith

Portafolio: mypoorbrain.com
Qué lo hace especial: Tim creó un diseño fácil de escanear basado en tarjetas.
De qué se trata: El diseñador y artista londinense Tim Smith presenta su portafolio de una manera sencilla pero sorprendente. El diseño basado en tarjetas con efectos de animación sutiles atrae inmediatamente a los usuarios. Tim utiliza efectos animados interesantes, como los títulos recortados para cada pieza, que desaparecen a medida que pasas el mouse.
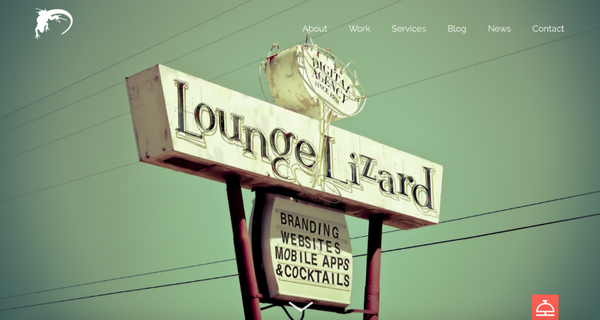
12. Lounge Lizard

Portafolio: loungelizard.com
Qué lo hace especial: El portafolio de Lounge Lizard crea un ambiente relajado.
De qué se trata: Es difícil lograr que un sitio se vea profesional y divertido al mismo tiempo, sin que parezca de mal gusto, sin embargo Lounge Lizard logra este equilibrio con facilidad.
Este equipo se describe a sí mismo como “brandtenders” o camareros de marca, y este portafolio inspirado en una temática de bar encaja perfectamente con su trabajo y estilo. El portafolio está lleno de estudios de casos e información detallada, presentados de manera amigable.
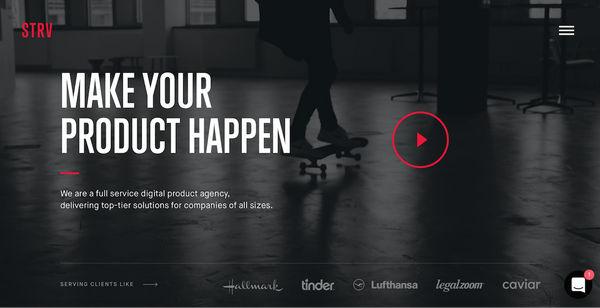
13. STRV

Portafolio: strv.com
Qué lo hace especial: STRV utiliza videos para dar a los visitantes una idea de cómo funciona la agencia.
De qué se trata: STRV es una agencia de productos digitales enfocada en la creación de experiencias móviles. El equipo se presenta a sí mismo a través de videos; un video de fondo brinda una idea de cómo funciona el equipo, y uno de pantalla completa que aparece después de hacer clic en un botón de reproducción, describe el proceso en detalle.
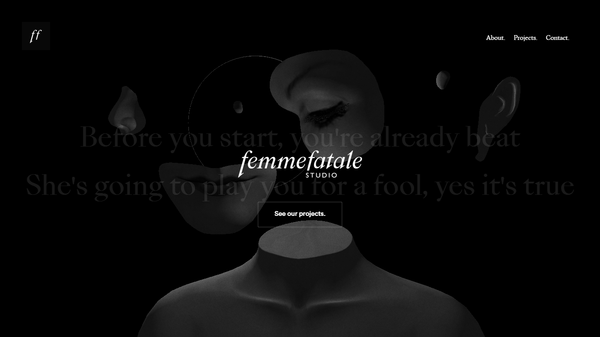
14. Femme Fatale

Portafolio: femmefatale.paris
Qué lo hace especial: Este portafolio crea una sensación de lujo.
De qué se trata: Femme Fatale es un estudio creativo centrado en la creación de obras de arte. El equipo se describe a sí mismo como “una mezcla entre sofisticación y simplicidad", y su portafolio lo refleja de manera excelente con imágenes audaces, esquemas de color negro y tipografías nítidas que crean una apariencia sofisticada.
15. Tobias Ahlin

Portafolio: tobiasahlin.com
Qué lo hace especial: Tobías deja que su trabajo hable por sí mismo.
De qué se trata: Tobias Ahlin va directo al grano en su portafolio, "Yo diseño y creo productos digitales". Para ello, utiliza un diseño minimalista basado en tarjetas y animaciones para presentar su trabajo, y cada estudio de caso se vincula directamente al producto final.
16. Stink Studio

Portafolio: stinkstudios.com
Qué lo hace especial: Stink Studio demuestra una amplia variedad de proyectos.
De qué se trata: Stink Studio se centra en ayudar a los clientes con visión de futuro a alcanzar el éxito en la cultura digital. El estudio exhibe su trabajo de forma central, con un diseño tipo masonry, y su lista de proyectos incluye sitios web, campañas de promoción e incluso experiencias VR/360.
También podría gustarte: The Benefits of Adding a Shopify Landing Page to Your Portfolio Site (and How to Make One) (próximamente en español).
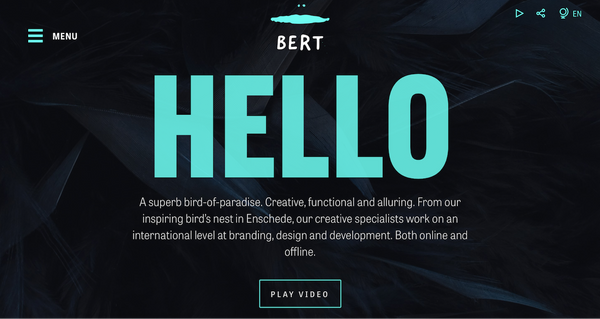
17. Bert

Portafolio: bert.house
Qué lo hace especial: Bert usa una mascota para crear una experiencia memorable.
De qué se trata: El estudio creativo Bert, con sede en los Países Bajos, presenta su trabajo de creación de marca, diseño y desarrollo de una manera realmente divertida y atractiva. El equipo ha creado una mascota llamada Bert ("una magnífica ave del paraíso"). Este pequeño personaje hace que el sitio web sea más personal, auténtico y confiable.
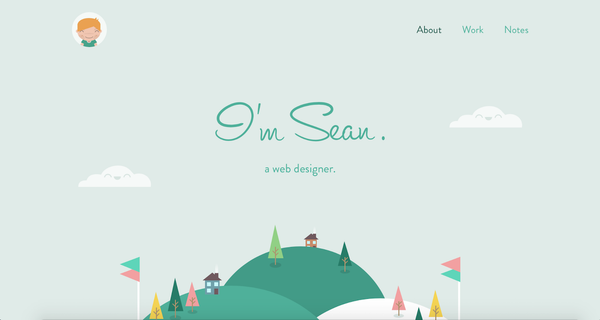
18. Sean Halpin

Portafolio: seanhalpin.io
Qué lo hace especial: Sean presenta su portafolio con personalidad.
De qué se trata: Un portafolio es más que una lista de trabajos, es una oportunidad para mostrar tus habilidades individuales y tu personalidad como persona creativa. El sitio web de Sean Halpin es un excelente ejemplo de esto, ya que Sean crea no solo un portafolio, sino un pequeño mundo verde en el que puedes descubrir cómo puede ayudarte a crear el sitio perfecto.
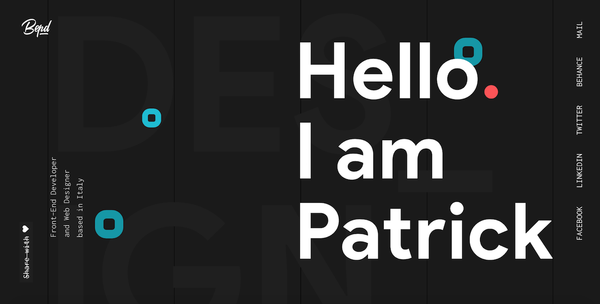
19. Patrick David

Portafolio: bepatrickdavid.com
Qué lo hace especial: Patrick logra encajar todo su portafolio en una sola página.
De qué se trata: El portafolio de Patrick es un gran ejemplo de un sitio web de una página con un gran desplazamiento. Los visitantes se desplazan por el hermoso encabezado para llegar a varios proyectos de ejemplo en los que ha trabajado, seguidos de un enlace de contacto. Simple, pero muy eficaz.
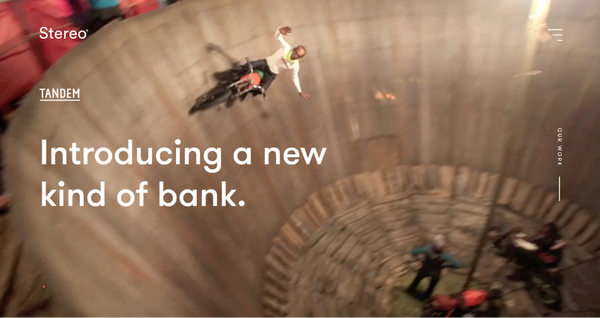
20. Stereo

Portafolio: stereocreative.com
Qué lo hace especial: Stereo se centra en comprender la relación emocional de un consumidor con una marca.
De qué se trata: La agencia Stereo Creative, con sede en Londres, ha creado este sitio de portafolio, simple pero llamativo. El trabajo de la agencia ocupa un lugar central en su sitio web, con un montón de imágenes coloridas y de ancho completo, y videos que muestran lo que pueden hacer. Stereo tiene como objetivo crear una conexión emocional más profunda con los visitantes.
También podría gustarte: 14 Agencies and Freelancers You Should Follow on Instagram (próximamente en español).
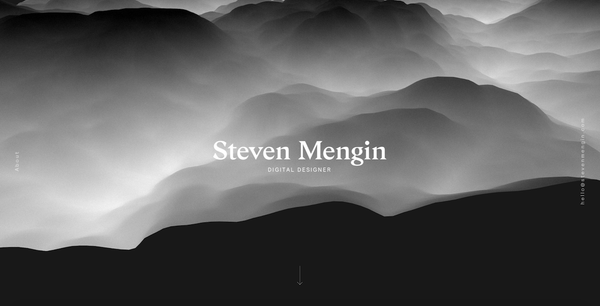
21. Steven Mengin

Portafolio: stevenmengin.com
Qué lo hace especial: Steven crea una introducción perfecta para su portafolio.
De qué se trata: Steven utiliza visuales poderosos para dar una idea de sus habilidades con solo un vistazo. Cuando los visitantes ingresan al sitio web de Steven, lo primero que ven es un efecto de paisaje de nubes hermosamente animado, que invita a sentarse y simplemente disfrutar verlas ondular.
Demuestra tu profundidad
Crear un excelente portafolio de diseño web es un trabajo que implica mucho esfuerzo (tiempo, aprendizaje e iteración), pero definitivamente vale la pena.
Si tienes éxito, tu portafolio demostrará la profundidad de tus habilidades como profesional creativo, mostrará tu proceso de pensamiento y le dará a los empleadores o clientes potenciales una perspectiva de cómo podría ser trabajar contigo.
Espero que algunos ejemplos de portafolio enumerados en este artículo te inspiren a elevar el nivel de tu portafolio de diseño.
¿Qué sitios de portafolio te inspiran más? Cuéntanos en la sección de comentarios.
Más información
- 50 tiendas Shopify que te servirán de inspiración en 2024
- Los 14 mejores generadores de Paleta de Colores HTML para tu web
- Cómo construir una sección de productos relacionados personalizable
- 10 sitios online para encontrar inspiración al momento de diseñar
- Por qué deberías crear aplicaciones que solucionen los problemas de los comerciantes
- Autónomo, protégete contra la explotación laboral
- Webinar Gratis] Todo lo que necesitas saber del Programa Shopify Partners
- Cómo crear un proceso de admisión de clientes (Parte III)
- Todos los anuncios de Shopify Unite 2021
- Vender Shopify- cómo instruir a los comerciantes acerca de Shopify





