Cada desarrollador tiene sus propias herramientas y una configuración especial, al menos ese es mi caso. En efecto, son esas herramientas las que pueden ayudarte a convertirte en un desarrollador más rápido, más sólido y más productivo.
Una de las formas en las que encuentro nuevas herramientas es colaborando con otros desarrolladores. Me pasa que estoy trabajando en un problema y de pronto veo a la persona a mi lado hacer algo mágico en un abrir y cerrar de ojos. De inmediato interrumpo la sesión de colaboración para averiguar qué herramienta era, dónde obtenerla y cómo usarla. Ciertamente esta no es quizás la manera más eficiente de encontrar nuevas herramientas, pero a menudo me permite hallar las mejores.
Con todo esto en mente, pasé algún tiempo encuestando a los desarrolladores front-end aquí en Shopify, para obtener una lista de todos los plugins esenciales de Sublime Text, sin los que simplemente no pueden vivir.
Para facilitar las cosas, separé los plugins en las siguientes categorías:
Instalación
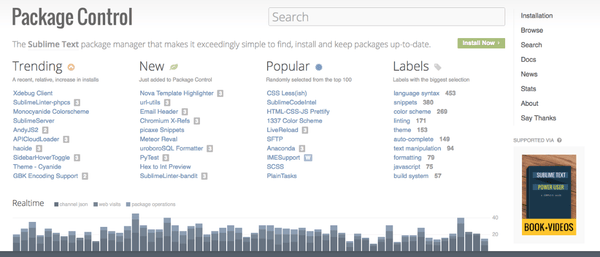
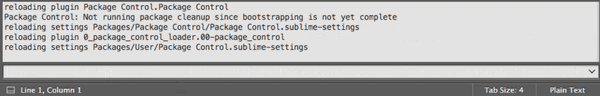
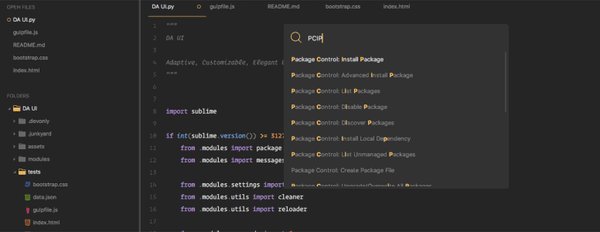
1. Package Control
Package Control es el primer plugin o plugin de Sublime Text y probablemente el más esencial, ya que permite la instalar, descargar y actualizar fácilmente paquetes o plugins en Sublime Text. Los términos paquete y plugin a menudo se usan indistintamente.

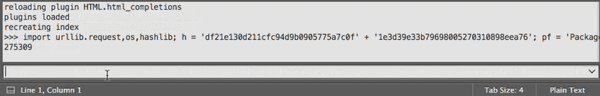
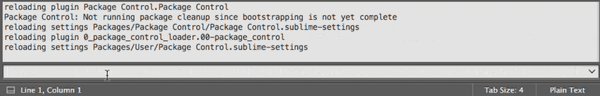
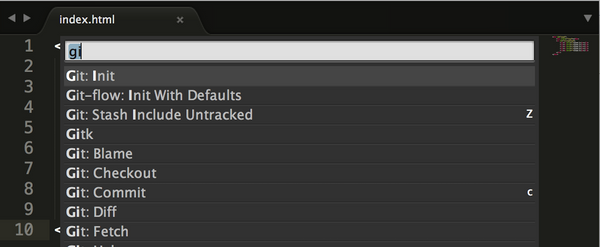
Para instalar Package Control, sigue las instrucciones que se encuentran en el sitio web de Package Control. Desde allí, simplemente puedes oprimir ctrl + shift + p en Windows, o cmd + shift + p en una Mac para abrir la Paleta de comandos de Sublime Text.

Una vez que la Paleta de comandos está abierta, puedes escribir “Install Package” para instalar un plugin desde el sitio web de Package Control. También puedes escribir “Add Repository” para así agregar plugins que no están alojados en el sitio web de Package Control, simplemente usando su URL de repositorio (asegúrate de no incluir .git al final). Y, por último, “Remove Package” te permitirá desinstalar un plugin de tu sistema eliminándolo del directorio de paquetes Sublime, así como cualquier otro recurso.
Snippets y estilo de código
Los snippets son una gran característica integrada de Sublime Text. Puedes construir los tuyos propios, además de usar los que vienen preinstalados, o utilizar un plugin que tenga muchos snippets disponibles, como Emmet. La forma en que funcionan los snippets es sencilla, simplemente comienza a escribir una palabra clave que activa un snippet y presiona tab para expandir el texto.
2. Emmet

Emmet es un plugin que permite una creación más rápida de HTML y CSS con el uso de snippets. Utiliza abreviaturas que se expanden a etiquetas HTML válidas.
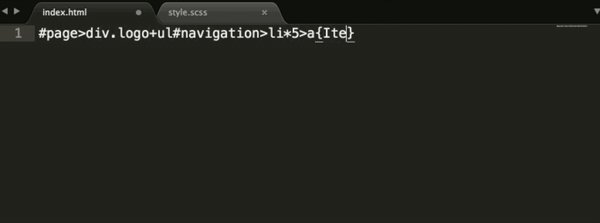
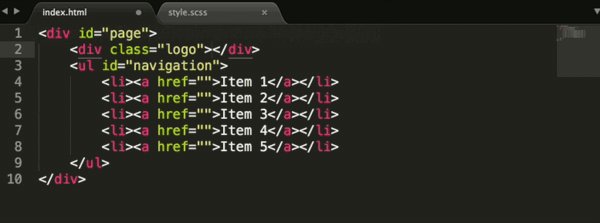
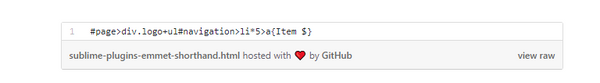
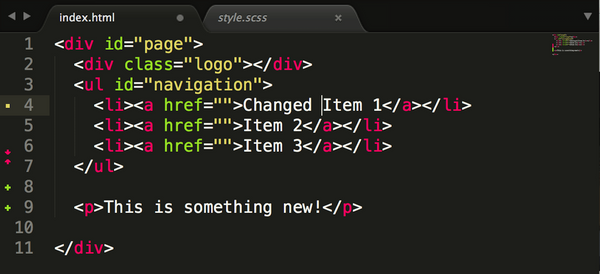
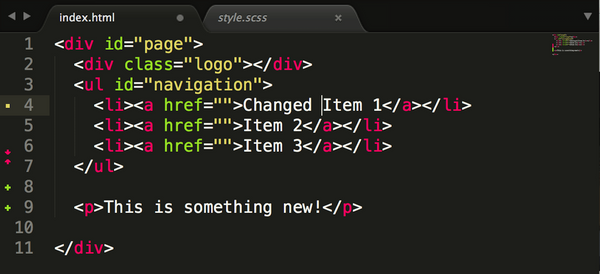
Por ejemplo, para desarrollar una navegación solo necesitas escribir el siguiente código:

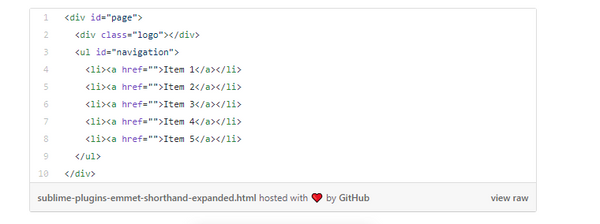
Que se expandirá a:

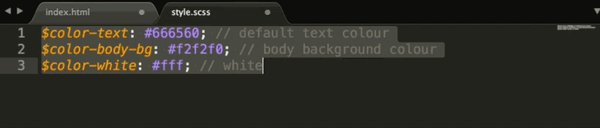
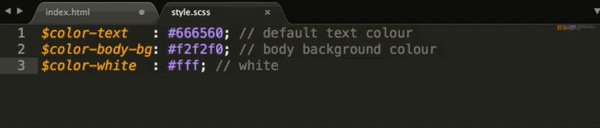
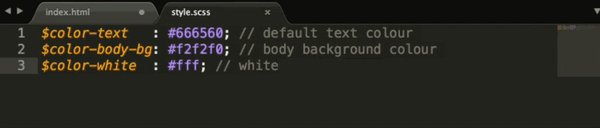
3. Alignment

El plugin Alignment ayuda a alinear fácilmente múltiples selecciones o selecciones de varias líneas. Lo que esto significa es que puedes alinear múltiples selecciones, o líneas, mediante un delimitador como =. Simplemente oprime ctrl + alt + a en Windows, o cmd + ctrl + a en una Mac para alinear tu selección.
Integración Git
La mayoría de los desarrolladores utiliza algún tipo de control de versiones. En la actualidad, Git parece ser el más popular. Aquí hay algunos plugins relacionados con Git para Sublime Text que hacen que trabajar con Git sea mucho más fácil.
4. SublimeGit

SublimeGit trae Git a Sublime, por lo que no necesitas ir y venir entre la línea de comando y tu editor de texto. Antes había que pagar por este plugin (así de increíble es), pero desde el año pasado se ofrece en código abierto. Incluye un sinnúmero de características, que puedes encontrar en los documentos de SublimeGit. Para comenzar rápidamente, instala el plugin y usa la Paleta de comandos para iniciar tus comandos de Git.
5. GitGutter

GitGutter trae algunas funcionalidades nativas de Atom a Sublime, agregando pistas diff en el margen de la barra lateral. También puedes desplazarte sobre los indicadores en la barra lateral para ver una ventana emergente diff. Puedes ejecutar una variedad de comandos en el cambio, como copiar el contenido del estado diff, revertir los cambios al estado en Git, saltar al cambio siguiente o anterior, y más.
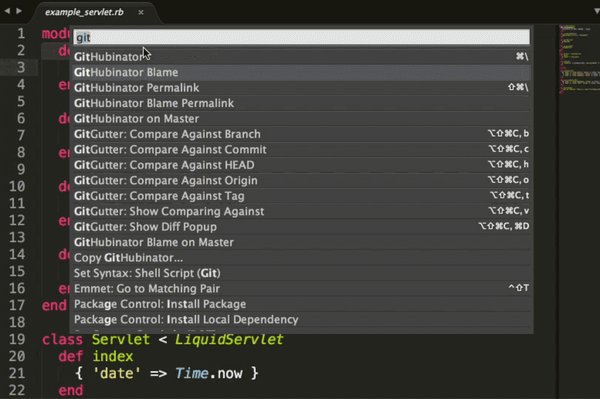
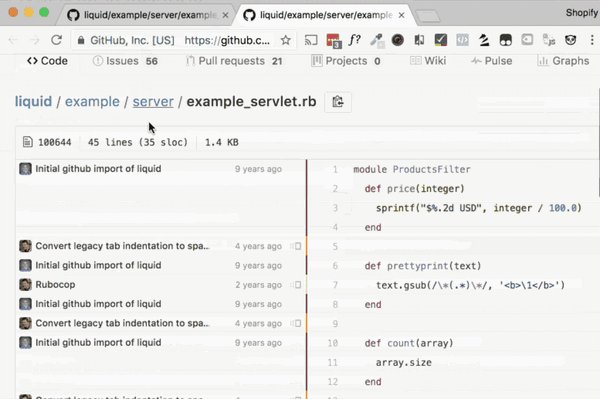
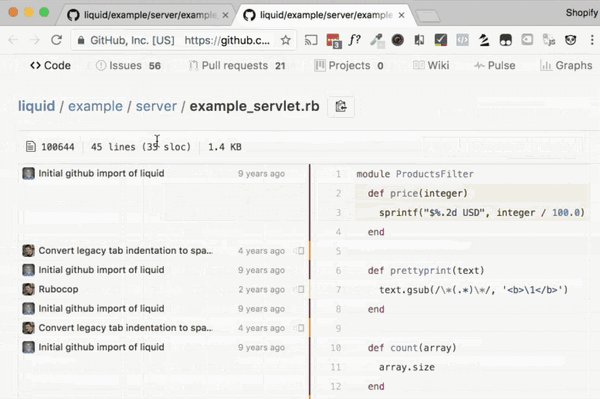
6. GitHubinator

GitHubinator es un plugin que muestra el texto seleccionado en un repositorio remoto de GitHub o Bitbucket. Simplemente resalta el texto que deseas buscar, haz clic con el botón derecho para abrir el menú contextual y abre la página web correspondiente de Github o Bitbucket en tu navegador predeterminado. Este plugin es increíble si necesitas averiguar quién trabajó en un archivo anteriormente o verificar el Git blame o último responsable.
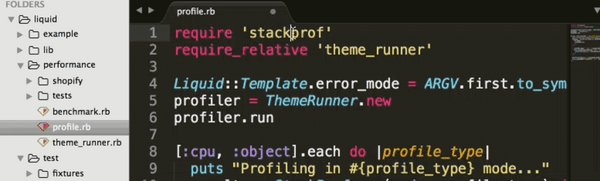
7. GitOpenChangedFiles

La función de GitOpenChangedFiles está claramente expresada en su nombre. Simplemente instala y ejecuta cmd + option + o en una Mac, o ctrl + shift + o en Windows, y mira como este plugin abre los archivos correspondientes en Sublime Text, con todos los archivos que has cambiado en tu rama.
Ver plugin GitOpenChangedFiles
También podría gustarte: Cómo desarrollar una aplicación de Shopify en una semana
Linters y resaltado de sintaxis
La consistencia es fundamental cuando se trabaja en equipo. En este sentido, los linters y el resaltado de sintaxis ayudan a proporcionar esa consistencia y establecer las mejores prácticas.
8. SublimeLinter

SublimeLinter es el linter más popular disponible para Sublime, ya que se encuentra entre las 25 descargas más populares en Package Manager. Una vez instalado, también querrás instalar plugins para los distintos idiomas en los que podrías codificar.
Para hacer esto, solo abre Package Control para instalar `plugins con el mismo nombre. Simplemente escribe SublimeLinter- <lintername>, por ejemplo SublimeLinter-jshint. Debes instalar plugins de linter con SublimeLinter, ya que la versión para Sublime Text 3 no los trae preinstalados.
9. ChangeQuotes

ChangeQuotes "convierte las comillas simples y dobles, y permite escapar las comillas dentro de la cadena", según se expresa en sus documentos. Una vez instalado, siempre que desees cambiar las comillas, asegúrate de que el cursor esté dentro del texto citado. Abre la Paleta de comandos para ejecutar ChangeQuotes; no es necesario seleccionar el texto para cambiar las comillas.
Existen infinidad de plugins para resaltar la sintaxis. A continuación te presentamos los dos plugins principales que utilizamos en Shopify, que quedan fuera del resaltado de sintaxis existente que se incluye con Sublime Text.
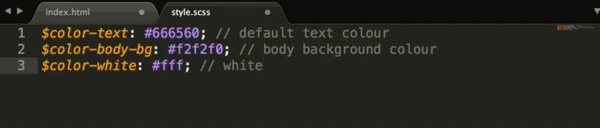
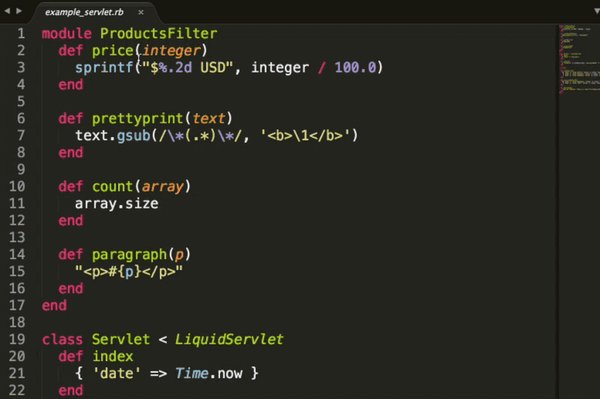
10. SASS
El plugin Sass agrega resaltado de sintaxis, así como la finalización de tabulación/código, para archivos Sass y SCSS.
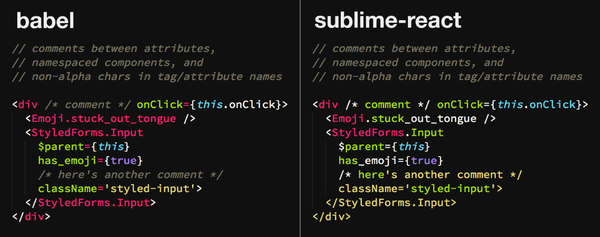
11. Babel

Babel agrega definiciones de sintaxis para ES6 JavaScript, con extensiones React.
12. Sintaxis de Liquid de Siteleaf
La sintaxis de Liquid de Siteleaf agrega resaltado de sintaxis liquid para Liquid, así como algunos snippets útiles.
Mejoras del editor
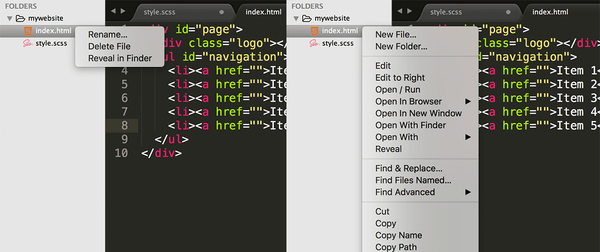
13. SideBarEnhancements

SideBarEnhancements proporciona mejoras a las operaciones en la barra lateral de archivos y carpetas de Sublime Text. En particular, establece opciones de eliminación como "Mover a la papelera", incluye un "Abrir con …”, y te brinda la capacidad de mover archivos y más.
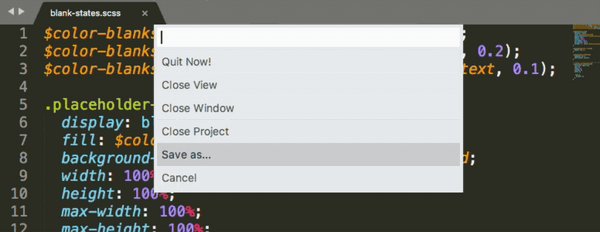
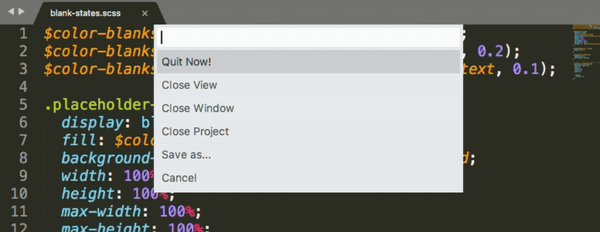
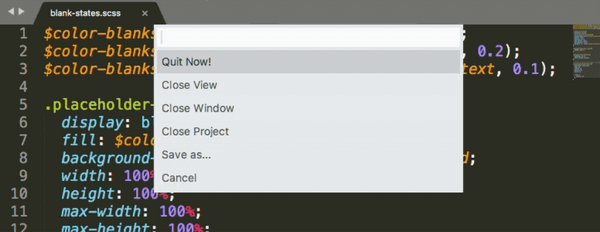
14. Maybs Quit

Maybs Quit habilita un panel rápido para confirmar que estás abandonando Sublime Text. Tanto cmd/ctrl+w como cmd/ctrl+q están demasiado cerca uno del otro en el teclado y pueden provocar errores. Evita salir de Sublime Text sin querer, cuando solo estés intentando cerrar un archivo, con Maybs Quit.
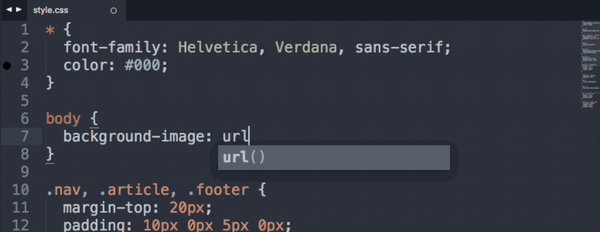
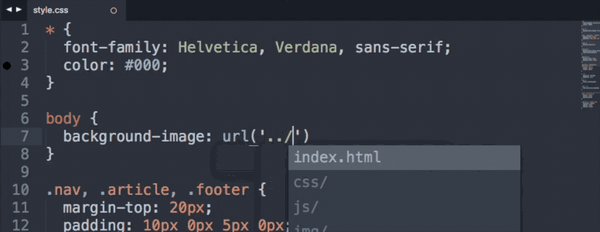
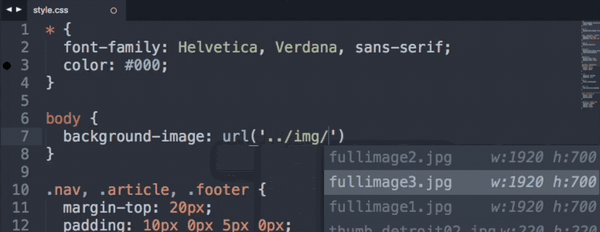
15. AutoFileName

AutoFileName le hace honor a su nombre, ya que completa los nombres de archivo automáticamente. Este plugin activa un menú desplegable con nombres de archivo relativos a tu archivo existente y la ruta posterior a medida que escribes.
También podría gustarte: Cómo crear tu primera sección temática de Shopify
16. View In Browser

View in Browser te ayuda a iniciar tus proyectos en tu navegador predeterminado con un atajo simple, ctrl+alt+v. También permite accesos directos para varios otros navegadores instalados en tu computadora, como Chrome, Firefox, Internet Explorer y más.
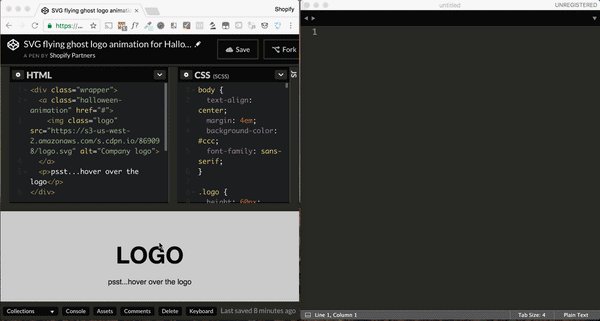
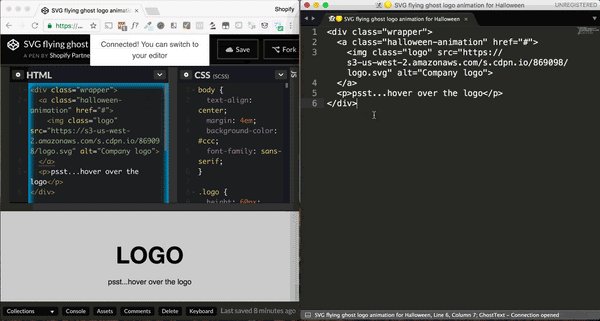
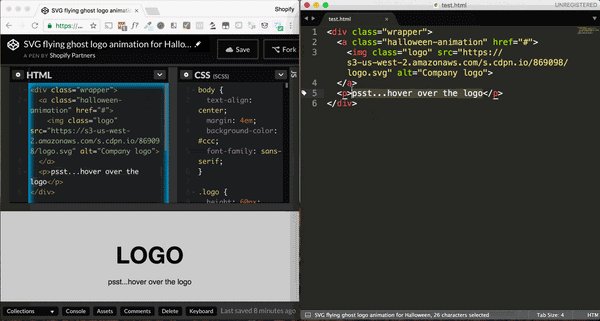
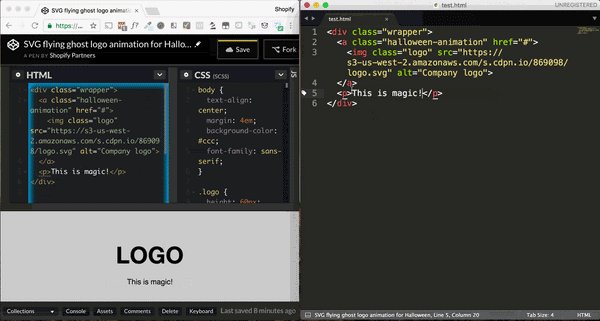
17. GhostText

GhostText es probablemente uno de los plugins más geniales que he visto en mucho tiempo, ya que te permite vincular tu editor de Sublime Text (con todos sus plugins 🎉) a áreas de texto en un navegador. Por ejemplo, podrías trabajar en un CodePen, pero realizar toda la edición en tu editor de texto principal. Solo necesitas instalar el plugin y la extensión del navegador. Simplemente resalta el área de texto que deseas vincular y haz clic en la extensión del navegador y observa cómo ocurre la magia. ✨🐇🎩✨
18. BracketHighlighter

BracketHighlighter hace exactamente lo que dice, es decir, resalta los corchetes en tu código. Se puede utilizar con una diversidad de corchetes, tales como [], (), {}, ””, ’’, #!xml <tag></tag>, así como con corchetes personalizados, si los agregas.
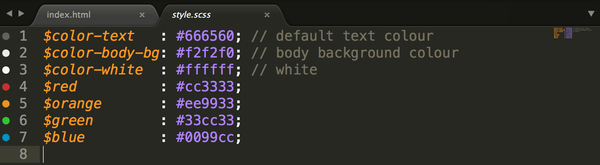
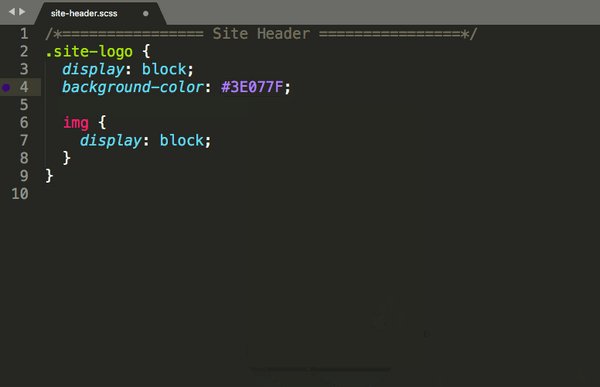
19. Gutter Color

Gutter Color es un excelente plugin que muestra un icono de color para todas las líneas que contienen un color. Lo bueno de este plugin, en comparación con otros, es que el resaltado de color es un poco menos intrusivo, ya que solo aparece en el margen (en lugar de detrás de una palabra resaltada). Le gustará al diseñador que llevas dentro.
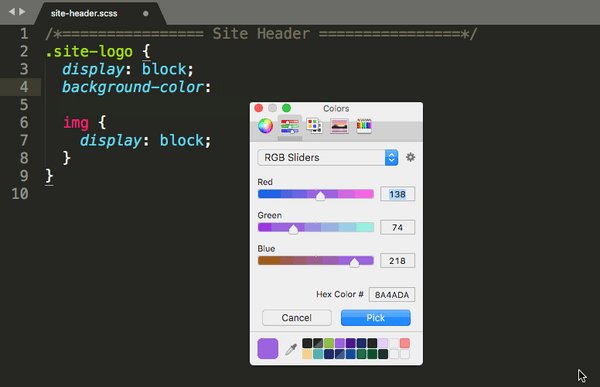
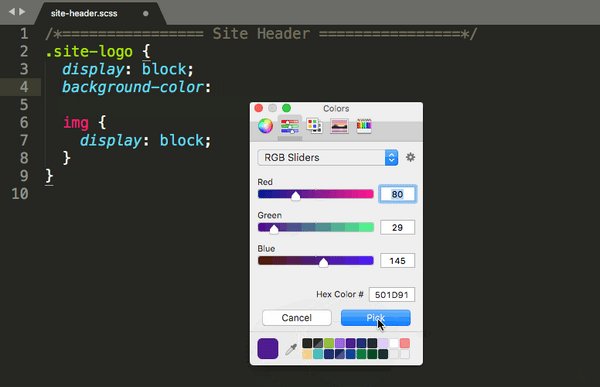
20. ColorPicker

ColorPicker habilita un diálogo de selección de color y permite a los usuarios insertar o cambiar un color seleccionado. Para abrir el selector de color, simplemente escribe cmd+shift+c en una Mac, o ctrl+shift+c en Windows o Linux. Por defecto, el código hexadecimal insertado está en mayúscula, pero puedes cambiarlo para usar letras minúsculas yendo a preferencias y luego a la configuración del paquete.
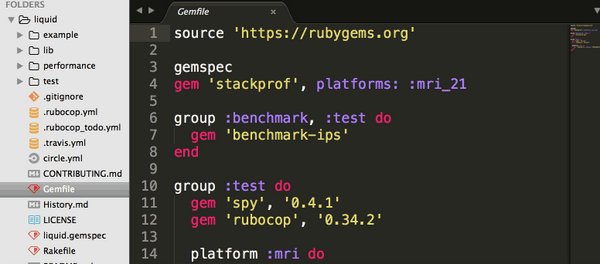
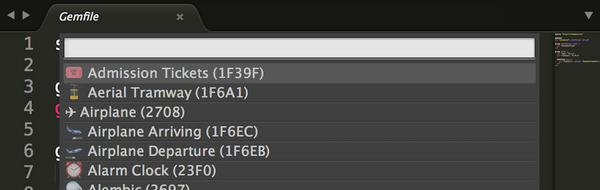
21. A File Icon
![]()
A File Icon es ideal para escanear fácilmente los archivos que tienes en tu proyecto. Simplemente agrega iconos bonitos y personalizables a los archivos compatibles en la barra lateral de tu proyecto. Es compatible con los temas Material y Boxy para iconos temáticos personalizados.
Temas y diversión
Como es muy probable que pases mucho tiempo usando tu editor de texto, es bueno hacerlo lo más agradable posible en términos visuales. Es importante saber que los temas son diferentes de los esquemas de color. Un tema es el aspecto de su propio editor, como la interfaz de usuario de la barra lateral, pestañas, ventanas modales, etc., mientras que un esquema de color es el color de fondo y resaltado de sintaxis del área de edición principal.
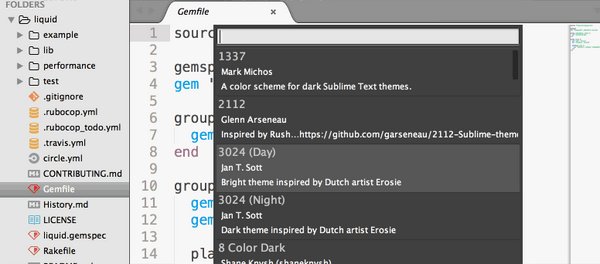
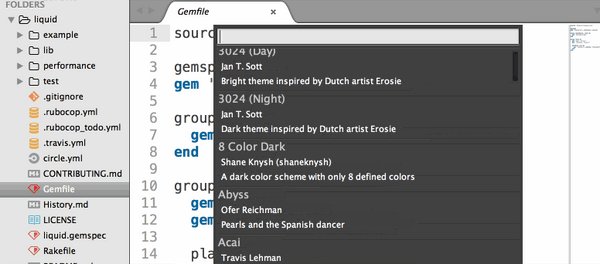
22. Color Sublime

Color Sublime es un plugin que permite la instalación de esquemas de color en tu editor. Estos esquemas de color cambian el resaltado de sintaxis. Lo bueno de esto es que puede recorrer una lista de esquemas, en lugar de tener que instalar cada uno y ver si te gustan.
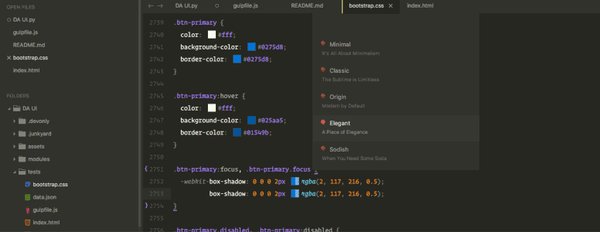
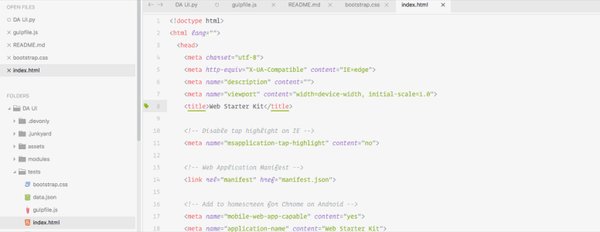
23. DA UI

DA UI es un conjunto de temas de sintaxis y una interfaz hermosa y limpia para Sublime Text 3. El plugin DA UI también es compatible con iconos personalizados utilizando A File Icon.
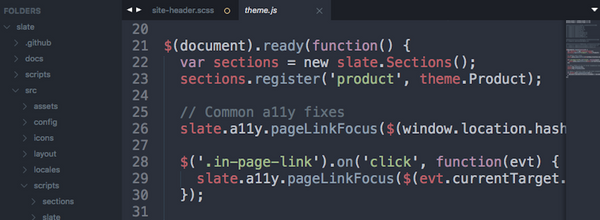
24. Theme - Spacegray

Theme - Spacegray es un conjunto de temas personalizados de UI para Sublime Text 2 y 3 que son minimalistas y limpios. Spacegray también viene con esquemas de color Base16.
25. Emoji

Porque... ¿por qué no? El plugin Emoji te permite insertar emojis a través de la Paleta de comandos. ¡Asombroso!
¡Plugins para todos! 🎉
Hay una gran cantidad de plugins que puedes instalar para personalizar tu experiencia de desarrollo. Con suerte, en este artículo habrás encontrado algunos nuevos que disfrutarás. Haz lo que tenga sentido para ti y tu trabajo, y lo que sea que lo haga más eficiente. ¡Disfruta codificando!
 Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Tiffany Tse. Traducción a cargo de Gabriela Agüero.
Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Tiffany Tse. Traducción a cargo de Gabriela Agüero.
Más información
- Los 14 mejores generadores de Paleta de Colores HTML para tu web
- Cómo encontrar clientes- Crea una página web de buena calidad
- Cómo hacer crecer tus esfuerzos de marketing de afiliados- Desarrolla una estrategia de medios de comunicación paga enfocada en tu público
- Webinar Gratis] Todo lo que necesitas saber del Programa Shopify Partners
- 5 cosas que debes saber para formar alianzas estratégicas exitosas
- Monetiza tus contenidos- Cómo hacerlo y qué errores debes evitar
- Beneficios de agregar una landing page de Shopify a tu portafolio online
- Todos los anuncios de Shopify Unite 2021
- Conoce a los participantes de Shopify Partner Studio México
- Vender Shopify- cómo instruir a los comerciantes acerca de Shopify






