Los errores de diseño en tu tienda los puedes pagar muy caros si no piensas en tus potenciales clientes antes que en ti mismo/a.
Si no consigues una buena experiencia de usuario, tus clientes no tardarán en fijarse en lo que les ofrecen los competidores, y terminarán eligiéndolos a ellos.
Un error muy grave a estas alturas es no adoptar un diseño web responsive, hasta el punto de que podrías perder posiciones en Google simplemente por esto.
✅ Creando tu tienda online con Shopify te aseguras (entre otras muchas cosas) que tu web se vea de maravilla en todo tipo de dispositivos. En TODOS. Y lo mejor es que puedes comenzar AHORA mismo y totalmente gratis:
¿Todavía no sabes qué es un diseño responsive y cuál es su importancia? ¡Este artículo es para ti!
- ¿Qué es una web responsive?
- Características de una página web responsive
- 11 Ventajas de que la web de tu tienda online sea diseño responsive
¿Qué es una web responsive?
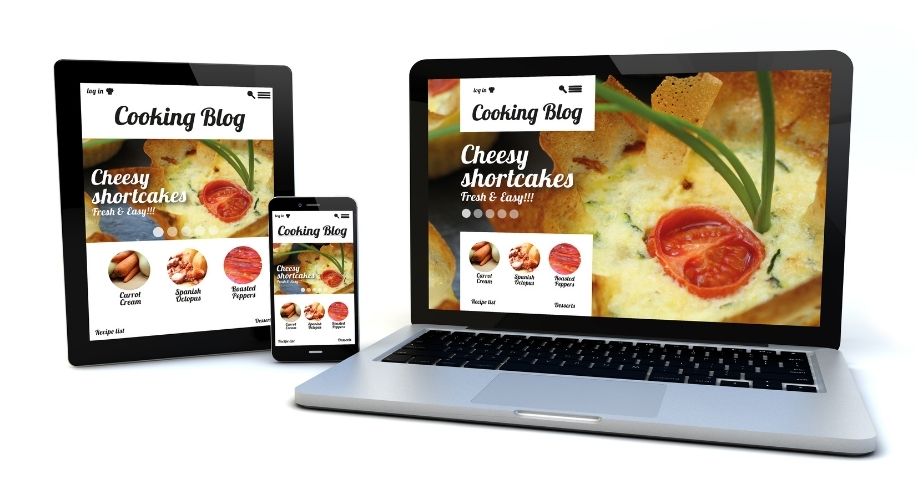
Un responsive design (diseño responsive) es aquel diseño de página web que se puede adaptar a cualquier tipo de dispositivo en donde la carguemos.
¡Las estadísticas no mienten! Cada vez son más los usuarios que navegan por Internet a través de sus dispositivos móviles.
➡️ Si no tienes una web responsive, Google te penalizará, pero no solo te tiene que preocupar su algoritmo: de cara a tu target puede encontrar tan complicada de manejar tu web que no perderá ni un segundo más en ella.
La mayoría de las plantillas web que se utilizan ahora mismo son responsive, pero no siempre es así. Debes asegurarte de que cumpla con esta condición antes de empezar a desarrollar tu página.
También puede darse el caso de que cuentes con una página que esté bastante obsoleta.
✅ Lo mejor es que no experimentes y confíes en una plataforma sólida, serie y profesional como Shopify. Te enseñamos paso a paso cómo crear tu propia web:
Características de una página web responsive
En este caso, será cuestión de ponerse manos a la obra para actualizarla. Aquí tienes algunas características una responsive web:
Capacidad de adaptación
La estructura de la página tiene que ser flexible. Esto quiere decir que su arquitectura debe haber sido diseñada de tal forma que los anchos de la pantalla se puedan modificar.
Si cometemos el error de tener un ancho fijo para las tablas y columnas que componen nuestro proyecto, tendremos problemas de visualización en diferentes dispositivos.
Y es que estos componentes no se podrán redimensionar.
Nuestro diseño también debe estar pensado para que la cantidad de columnas se pueda recudir dependiendo del tamaño del dispositivo que está accediendo a nuestra web.
Contenido flexible
No solo te interesa que la estructura sea flexible, sino que también lo debe ser el propio contenido; es decir, a la combinación de texto, imágenes, vídeo, tipo de tipografía, entre otros elementos.
☝🏻 Si cargamos la página en un dispositivo de escritorio tendremos una resolución mucho más amplia que la que se conseguirá en un teléfono móvil o en un iPhone.
Así que el contenido también se debe adaptar a la resolución del dispositivo.

Elementos de navegación
Existen plugins o apps que hacen que una plantilla sea responsive directamente, o bien le crean una versión web.
Pero suelen presentar algunos problemas de importancia: por ejemplo, no redimensionan bien algunos elementos, como puede ser el menú de navegación.
Este no debe verse igual en los dispositivos de escritorio que en los dispositivos móviles.
La razón de ello es el tamaño de la pantalla; además, en un teléfono móvil no usamos el ratón, sino nuestros dedos, así que los botones deben ser lo suficientemente grandes como para que los podamos pulsar.
Comienza o haz crecer tu negocio de la mano de un Experto de Shopify
En México tenemos un ecosistema de partners que pueden ayudarte a crear tu tienda, hacer crecer tus ventas o migrar tu negocio desde otra plataforma. Haz clic en el link de abajo y conócelos.
¡Además tienes descuentos importantes!☝
Conócelos aquíTiempos de espera
Es importante recordar que los teléfonos móviles cuentan con un determinado ancho de banda.
Si se utiliza un exceso de contenidos, o gráficos sin optimizar, no solo aumentará el tiempo de carga, sino que tu web terminará consumiendo el plan de datos del usuario, algo que no le va a hacer mucha gracia.
De aquí la importancia de optimizar los contenidos, con el objetivo de reducir el tiempo de espera que el usuario pasa en tu web.
Con Shopify, tu ecommerce siempre será responsive
Ya sabes lo perjudicial que puede ser para tu web no tener un diseño responsive. Necesitas trabajar con una plataforma que funcione con plantillas responsive, ya que así no tendrás que hacer ninguna adaptación para que la resolución sea correcta en el móvil o en cualquier otro dispositivo relacionado.

En Shopify puedas crear con eCommerce de manera sencilla. Tienes una gran cantidad de themes (Themes) a tu disposición, para poder hacerte con la que más te guste.
Además de esta gran variedad, todas son responsive, lo que quiere decir que se pueden adaptar a cualquier dispositivo.
Por supuesto, se pueden personalizar con todo detalle, ayudándote así a tener la tienda online que te has imaginado.
En Shopify tenemos plantillas para todo tipo de negocios online
11 Ventajas de que la web de tu tienda online sea diseño responsive
1. Tu web estará preparada para el acceso desde un teléfono móvil
En los últimos años hemos visto un aumento muy importante de los usuarios que acceden a las tiendas online a través de su teléfono móvil.
No solo eso, sino que siguen todo el proceso de compra a través del dispositivo, incluso la concluyen desde el mismo, haciendo el pago sin necedad de usar un ordenador de sobremesa.
Todas las señales apuntan a que esta progresión sigue en auge. No podemos desperdiciar esta oportunidad: si queremos que los usuarios que accedan desde un dispositivo móvil no abandonen la web nada más entrar, debemos contar con una web responsive.
2. Podrás recibir a usuarios que acceden desde una Tablet
Aunque si bien es cierto que la mayoría de los usuarios eligen los teléfonos móviles como sus dispositivos de acceso favoritos, conviene no olvidarnos de aquellos que tienen tablets.
El uso de estos dispositivos se ha incrementado mucho desde el año 2012. Ahora lo sigue haciendo a un ritmo importante, año tras año.
El problema que tienen las tablets es que su tamaño de pantalla es más variado, pudiendo encontrar modelos desde las 7’’, hasta aquellos que superan las 12’’.
La clave principal del diseño responsive es adaptarnos a cualquier resolución, así que tendremos que comprobar que nuestra web se ajuste a todo tipo de Tablet.
3. El ecommerce estará preparado para recibir visitas desde Smart TV
Las televisiones inteligentes también están a la orden del día. Entre algunas de sus particularidades destacamos que es posible acceder a la red a través de las mismas, con conexión mediante WiFi o cable Ethernet.
Y sí, también es posible utilizarlas para comprar online. Sus interfaces cada vez son más intuitivas, y contamos con mandos a distancias para manejarnos con mucha facilidad.

Es cierto que esta forma de navegar no está tan extendida como los navegadores de los teléfonos móviles y tablets, pero conviene que no te olvides de que un determinado % de los usuarios te van a llegar a través de esta vía.
Para evitar problemas, también tendrás que adaptar la resolución de tu web a los televisores… pero recuerda que estos vienen en tamaños de pantalla muy variados: 37, 40, 42, 46 pulgadas, etc.
4. Incremento de las ventas
El propio concepto de tienda online nos da una ventaja física frente a los comercios físicos de toda la vida: podremos vender las 24 horas del día, durante los 365 días del año.
No importa que sea festivo, o que se produzca cualquier tipo de eventualidad. Siempre recibirás pedidos, aunque tengas un horario para empezar a tramitarlos.
Con una web responsive estamos dando la posibilidad de que el usuario pueda comprar desde cualquier dispositivo en todo momento. Multiplicamos la posibilidad de que se produzcan las ventas, así que esto se traducirá en un importante incremento de las ventas.
5. Optimiza la búsqueda a nivel geográfico
Una de las últimas tendencias que solemos seguir es encontrar los establecimientos más cercanos a nosotros por cercanía. Para ello, usamos principalmente herramientas de Google, como es el caso de Google Maps, Google Business o Google places.
No hay más que escribir lo que estamos buscando y nos aparecerán comercios relacionados a nuestros alrededores. Con la opción del GPS, sabremos la distancia exacta que nos separa del objetivo y cómo llegar al mismo.
Si tienes una tienda online que también vende a nivel local, este punto te interesa.
Con una web con diseño responsive te permitirá tener una mejor apariencia para aparecer en este tipo de dispositivo: es decir, tu web será localizada con las herramientas de Google, y el usuario se encontrará una navegación sencilla cuando decida entrar a comprar. Se pueden conseguir muchos clientes a través de este medio.
6. Mejora los valores de conversión
Cuando se gestiona un eCommerce, existen muchos ratios en los que se debe trabajar, pero uno de los más importantes es el ratio de conversión.
Ten en cuenta qué si el cliente potencial entra en tu web, y la termina abandonando en cuestión de segundos, será peor que si nunca hubiesen entrado.
Empezará a incrementarse la tasa de rebote y el nivel de abandono, y la principal razón es que les resultará imposible navegar por la web al comprobar que hay elementos que no se redimensionan bien, porque el tiempo de carga es elevado, entre otros tantos factores de importancia.
Conviene cuidar mucho la tasa de conversión: si está es de un 50%, quiere decir que, de cada 2 accesos a tu web, 1 lo estás perdiendo. Este ratio es bastante habitual en un diseño no responsive, ya que el último usuario que se sentirá cómodo será el que accede a través de dispositivos de sobremesa.
7. Informes mucho más interesantes
Una de las obligaciones que debería tener el propietario de una tienda online es utilizar la herramienta de Google Analitycs.
A través de la misma podemos conocer el comportamiento de nuestro cliente potencial, el origen de ciertos errores, pero también es posible usar los filtros para saber de dónde vienen nuestros seguidores (dispositivos de sobremesa, móviles, tablets, etc).
Pero también podemos saber los ratios de conversión de cada tipo de dispositivo, el origen de las visitas, que S.O están usando, etc. Con una página responsive podemos conseguir informes más completos.
Al disponer de más información, podrás empezar a actuar cuanto antes para evitar cualquier problema de diseño. Podrás empezar a actuar cuanto antes para evitar cualquier problema de diseño.
8. Conseguirás una mejor posición en los buscadores
Si tienes diferentes webs para presentar el mismo contenido, tarde o temprano te encontrarás con un problema de contenido duplicado.
Este problema de contenido thin puede ser un auténtico lastre para tu web, que incluso te puede llevar a conseguir una penalización por parte de Google. Ten en cuenta que los algoritmos de Google te penalizarán si tu diseño no es responsive.
La gigante compañía empezaría avisando de esto en el año 2014, pero sería en 2015 cuando se decidió a dar el paso definitivo.
En julio de este año empezaría a introducir cambios en su algoritmo, para que pudiera detectar y penalizar este error de diseño. Los cambios no se hicieron esperar: todas aquellas páginas que no tenían un diseño responsive para entonces se encontraron con una caída de un 10% de sus visitas de un día para otro.
9. Te permite ahorrar mucho dinero
Si tuvieses que hacer diferentes webs para varios dispositivos, esto supondrá un ahorro de tiempo importante.
Y más teniendo en cuenta que no podríamos usar el contenido para la misma web, ya que este sería penalizado. En lugar de ello, lo interesante es gestionar todo el proyecto de la tienda online a través de la misma web.
Esta debe ser capaz de identificar desde que tipo de dispositivo se está consultando, y hacer las adaptaciones de diseño pertinentes.
Mejorar el Marketing Digital de tu tienda online está al alcance de tu mano
10. Reduce el tiempo de gestión
Imagina el tiempo que deberías utilizar para gestionar una página diferente por cada dispositivo que se consulte.
Ten en cuenta que deberías sacar tiempo para actualizar el catálogo, para controlar pedidos, solucionar dudas, solucionar fallos de diseño, entre otras tareas de mantenimiento.
En cuanto el nº de seguidores subiera de forma importante, esto sería inviable.
11. Potencia la experiencia del usuario
Además de todas las ventajas de un diseño responsive que ya hemos desvelado, es importante tener presente que también es una forma de mejorar la experiencia de usuario, desde el momento en el que accede al eCommerce, hasta que lo abandona.
También eleva las posibilidades de que vuelva a comprar en la web.
Conociendo estas ventajas sobre los diseños responsive, sus consecuencias si no los implantamos, es mejor que empieces con su adaptación en tu tienda online cuanto antes.
Más información
- Plan de empresa- 10 ejemplos para tu tienda online
- 3 pasos para hacer visible tu negocio
- 7 puntos de analítica web que debes tener siempre bajo control
- 6 consejos para construir un proceso de diseño eficiente
- Qué es el Modelo Avinash y cómo te puede ayudar a mejorar tus ventas
- Elimina el fondo de tus fotos de productos con estas 4 herramientas de edición
- Lead magnets- 7 formas de captar suscriptores para tu web
- ¿Qué es Google Shopping y cómo crear una campaña para tu negocio?
- ¿Qué es el CPM o "coste por mil impresiones" y cómo calcularlo?
- Cómo aprovechar el potencial de LinkedIn en el comercio electrónico





