With so many resources at your disposal, developing for Shopify can easily become overwhelming. At any given moment, you're writing code, making requests to the Admin API using our documentation and Insomnia, and viewing the Polaris style guide to get code snippets for a component.
Constantly having to switch away from your code editor to access resources is a frustrating experience, and having to find the right resource in all your open tabs and windows adds no joy to the process.
To help you build with Shopify faster and with fewer distractions, we’re excited to introduce Developer Tools —a macOS app that will help you with some of the most common tasks associated with developing for Shopify.
—a macOS app that will help you with some of the most common tasks associated with developing for Shopify.
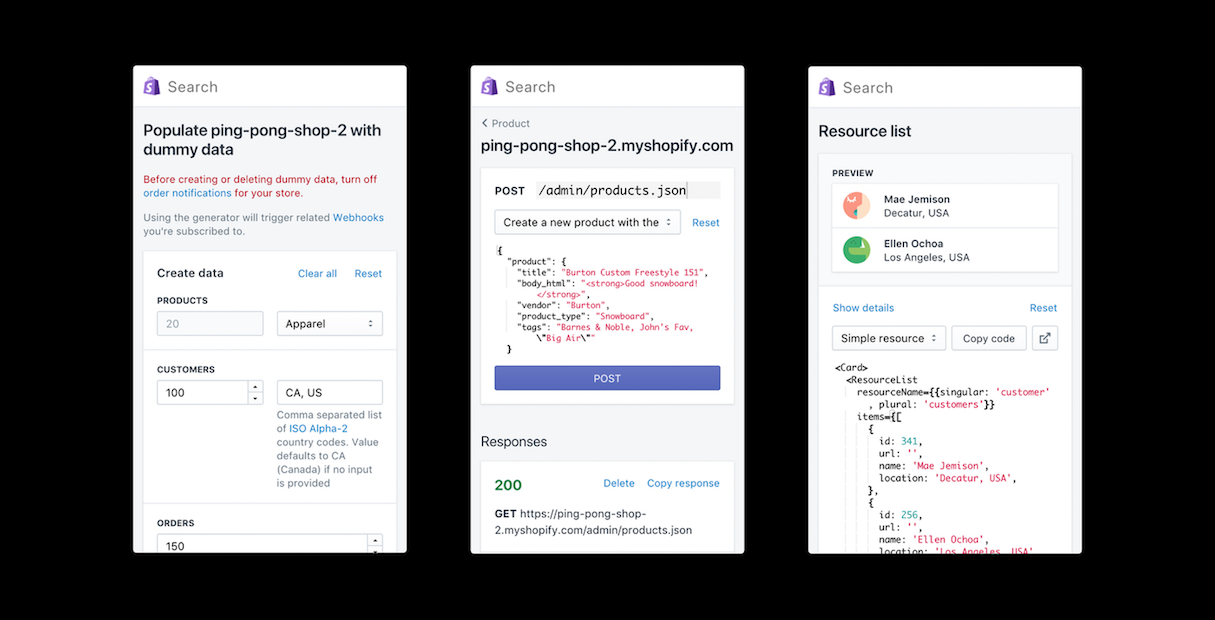
Developer Tools can generate dummy data for your store, make authenticated calls to the Admin API, and let you view and customize Polaris components. Being a desktop app, it does all of this without you ever needing to leave the comfort of your code editor.
Tools are important for any developer. Be sure to check out our list of the best prototyping tools.
Getting started with developer tools

This free tool can be downloaded directly from GitHub. If you’re new to Shopify, make sure you’ve created a partner account and development store to take advantage of the data generator and Admin API playground features.
Once installed, you can connect Developer Tools to your Shopify stores by logging in with credentials or with an access token.
Developer Tools can be brought into view at any time by pressing control + option + s, and can be dismissed by pressing command + w, or the esc key.
You might also like: Introducing New Updates to Polaris: More Ways to Build a Great App UI.
Data generator
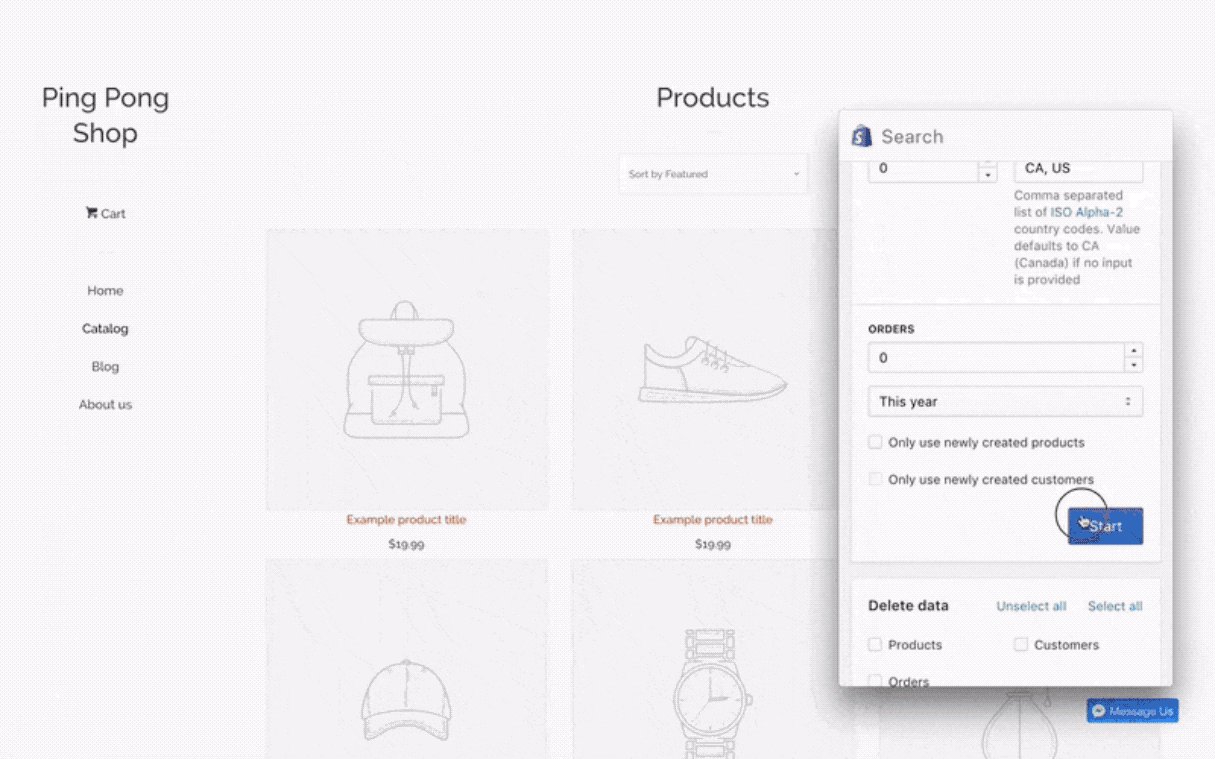
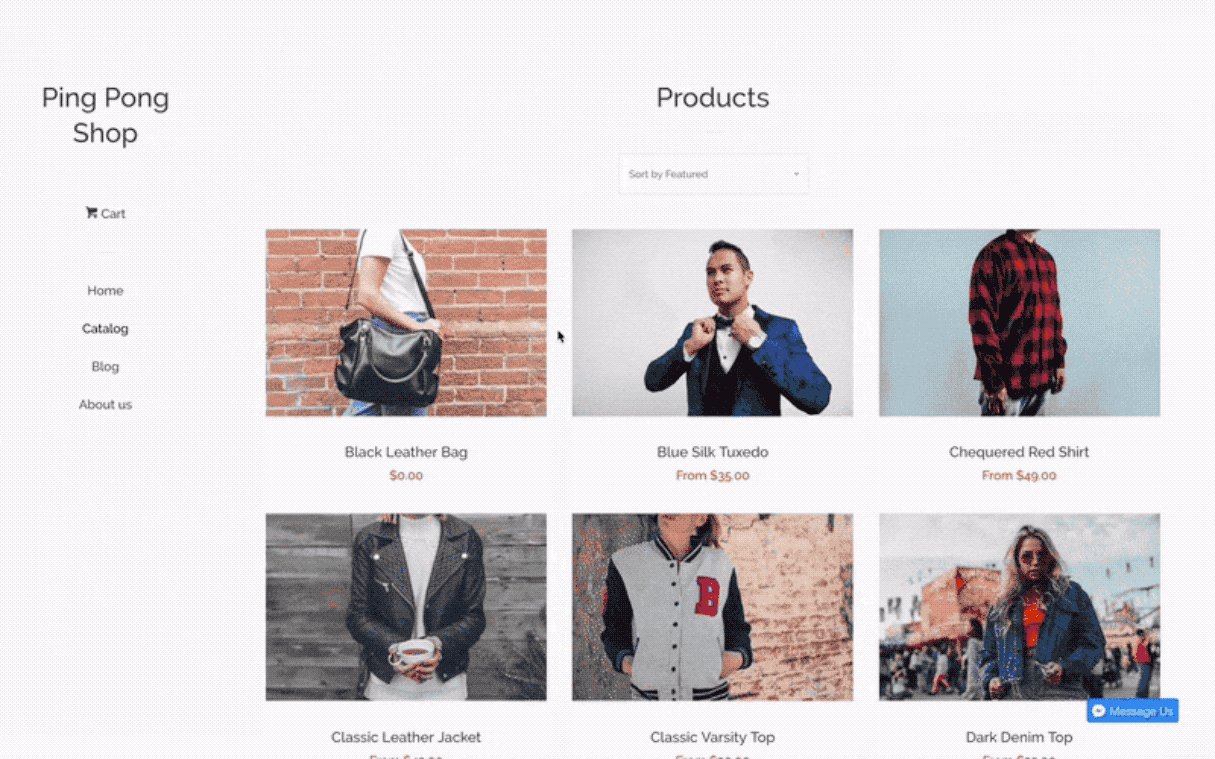
The beauty of a development store is that it offers a free, simulated experience for testing apps and themes. However, to make your test store as similar as possible to a real store, you need to fill it with data—a lengthy task that cuts into your development time.
With Developer Tools’ data generator, you can populate your development store in a snap . Not only will your development store look better for client demos, it’ll also become a more realistic environment for testing apps. Using the generator also triggers associated webhooks, allowing you to easily test any changes to how your app processes them.
. Not only will your development store look better for client demos, it’ll also become a more realistic environment for testing apps. Using the generator also triggers associated webhooks, allowing you to easily test any changes to how your app processes them.

REST Admin API playground
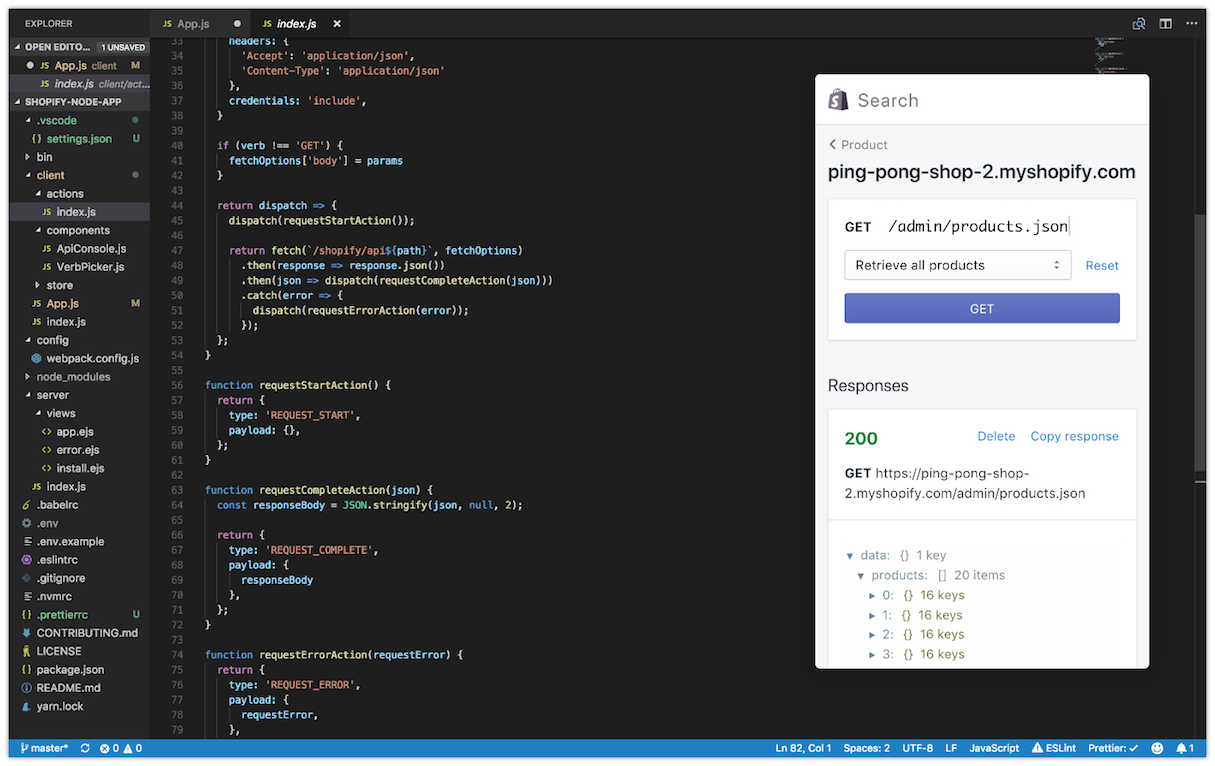
The REST Admin API is the most robust Shopify API. To explore how this API works, you can use the Admin API playground to make authenticated API calls to any of your connected stores, using sample or custom requests.
Endpoints can be accessed directly from the app’s search (e.g get products count), and requests can be executed quickly by pressing command + enter. When adding URL parameters to any request, press option + space to view available param names. When creating the body for a POST request, press option + space to view a list of valid property names.

Polaris playground
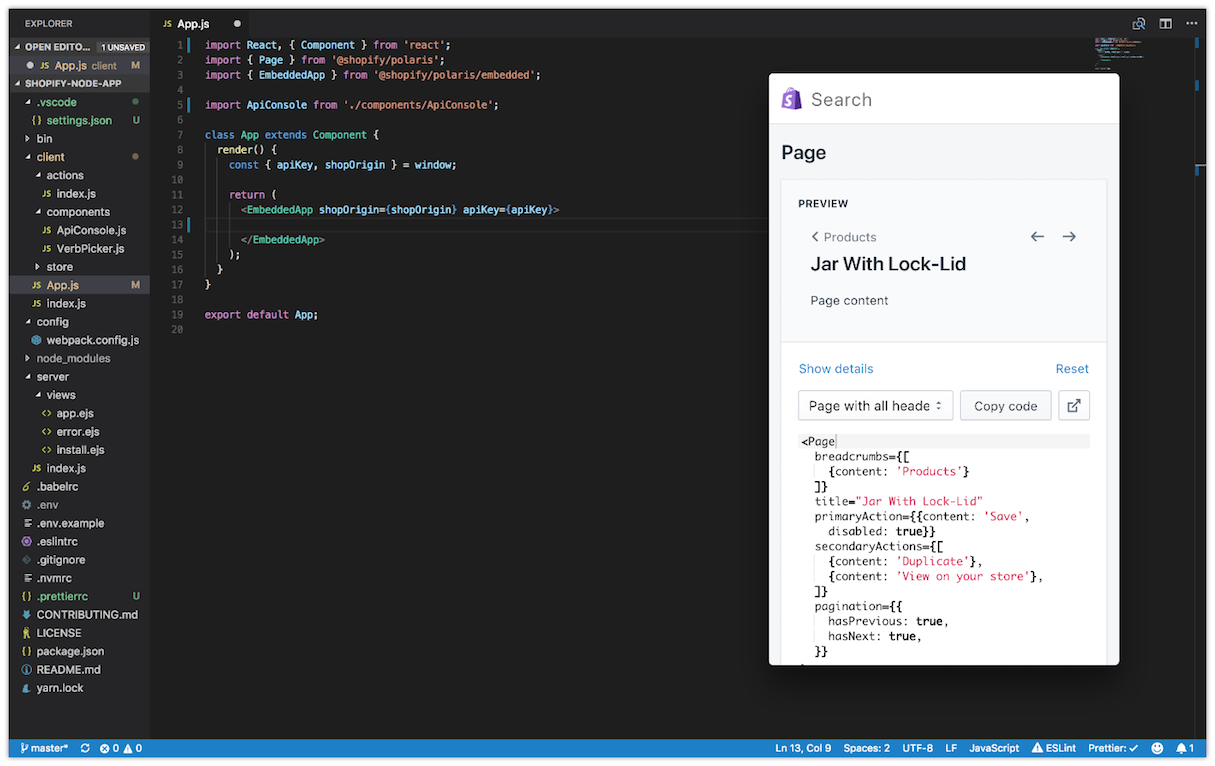
Shopify’s Polaris design system and UI kit is the best way to build UIs for Shopify apps. Use the Developer Tools app to quickly access code snippets for Polaris components and to preview customizations live before implementing them in your app.
and to preview customizations live before implementing them in your app.

A faster way to develop on Shopify
With the new Developer Tools desktop app, you’ll be able to quickly build robust test stores and experiment more easily with our Admin API and Polaris.
Please note that this app is still in Beta, and we’re hoping to add more features soon. If you have any feedback, please contact us at [email protected] or by creating a GitHub issue.
Read more
- Announcing Shopify’s New Sketch Plugin: Polaris Telescope
- How to Build a Shopify App: The Complete Guide
- Introducing Online Store 2.0: What it Means For Developers
- Building an Accessible Breadcrumb Navigation with Liquid and Shopify
- Add Products Faster With Product CSVs
- Introducing Shopify’s Draft Orders API
- Using Shopify App Bridge to Build Faster, More Functional Apps
- App UX Design In 2021: What You Need to Consider
- How to Optimize API Rate Limits
How will the new Developer Tools speed up your development? Let us know in the comments below!

